In azing hast du die Möglichkeit Formularfelder zu verwenden. Das erweitert wiederum die Möglichkeiten und die Art und Weise, wie wir Checklisten verwenden können. Aktuell haben wir die folgenden Möglichkeiten:
- text field (with or without a standard value)
- text multi-line (with or without a standard value)
- drop down
Wo kann ich die Formularfelder finden?
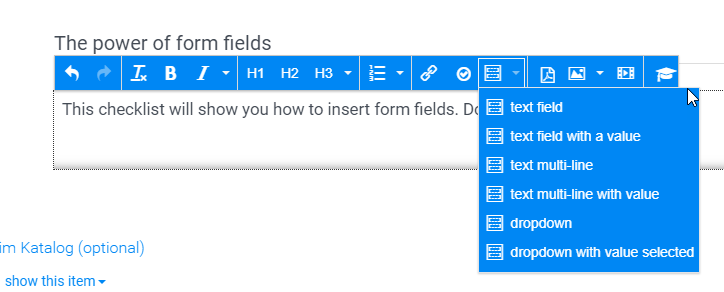
Wenn du eine Checkliste erstellst oder bearbeitest, findest du die Checklisten oben in der Bearbeitungsleiste.

Nachdem du das gewünschte Formularfeld ausgewählt hast (in meinem nachfolgenden Beispiel ein drop down Feld) kannst du sehen, das ein Text in eckigen Klammern hinzugefügt wurde.
[[label=Color options=red,green,blue]]
"label" ist der name der natürlich geändert werden kann sowie auch die Optionen (options). Die Auswahlmöglichkeiten werden jeweils durch ein Komma getrennt, wie zum Beispiel hier:
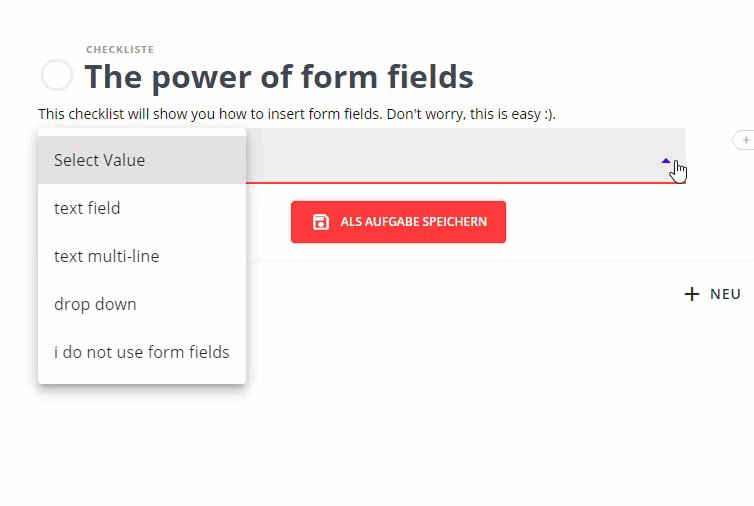
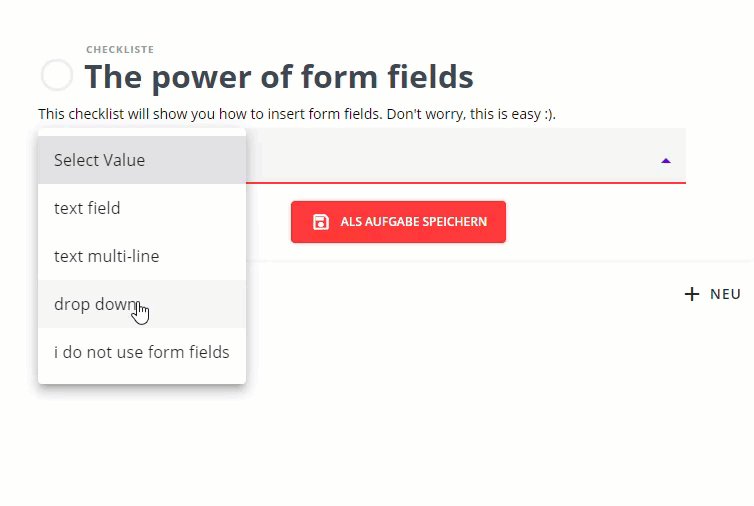
[[label=Azing form fields options=text field, text multi-line, drop down, i do not use form fields]]
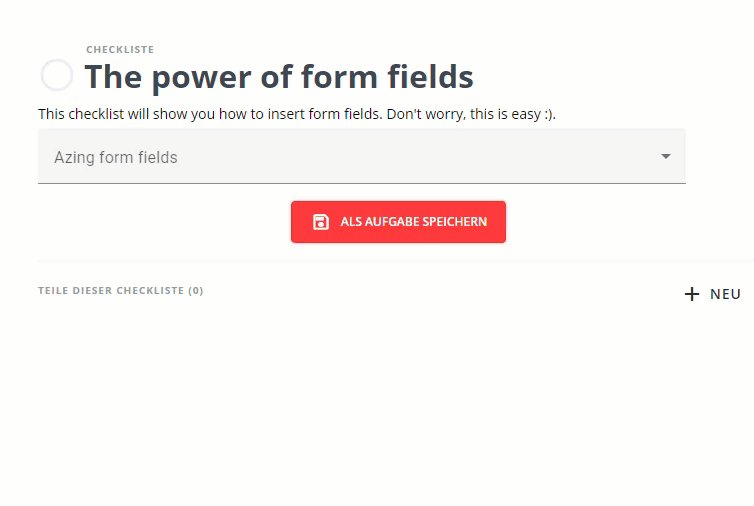
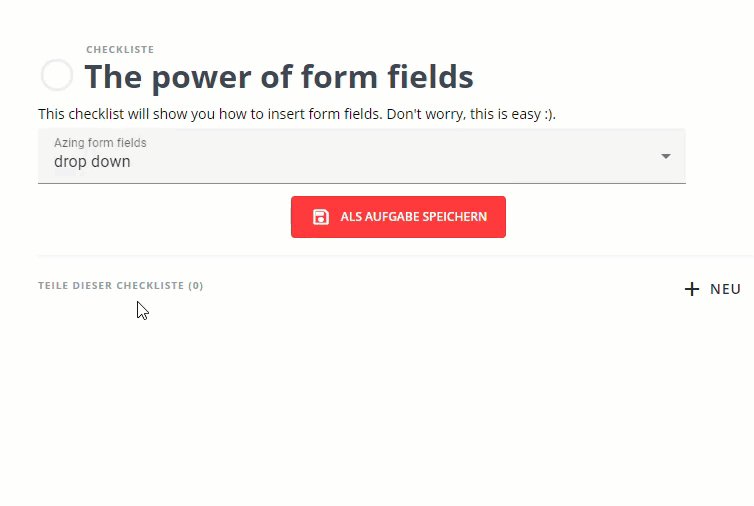
Das schaut natürlich in der Bearbeitungsmaske nicht wirklich schön aus. Wenn du aber Speicherst und deine Checkliste betrachtest wirst du sehen, dass jetzt ein vollwertiges Drop Down angezeigt wird:

Andere Beispiele von Formularfeldern
Starten wir mit dem einfachsten - dem Textfeld :) Dazu kannst du in den eckigen Klammern einfach einen Namen vergeben (alle kursiven Wörter können geändert werden):
Text field:
[[Das ist ein einfaches Textfeld]]
Mit dem Begriff "value" kannst du einen Standardwert definieren
Text field (with a value):
[[label=Was sagst du wenn du deinen Boss siehst? value=Hallo]]
Mit dem Begriff "lines" kannst du ein Mehrzeiliges Textfeld erstellen. etwa so wie in diesem Beispiel (du kannst mit einem Zahlenwert selbst definieren, wieviele Linien du gerne hättest):
text multi-line:
[[label=Das ist ein mehrzeiliges Textfeld lines=5]]
Auch hier kannst du mit dem Begriff "value" einen Standardwert definieren
text multi-line (with a value):
[[label=Was sagst du wenn du zu spät bist? lines=5 value=Sorry, ich gehe jetzt nochmals zurück und komme dann rechtzeitig.]]
Und zum Schluss nochmals das Dropdown in beiden Varianten (mit Standardwert und ohne):
drop down:
[[label=Farbe options=rot, grün, blau]]
drop down (with value selected):
[[label=Farbe value=grün options=rot, grün, blau]]